I oftentimes find that most of my projects are very spontaneous. I think this is why I like Processing so much; I'll be doing whatever I'm doing and then suddenly be like "oh hey I want to program x!"
And then I do.
My latest spontaneous Processing shenanigans were inspired by my motion graphics professor Rafael Macho. He was showing us some of his work and a design from his Aptera Car project caught my eye.

I thought "Wow, a design like that would be incredibly tedious to illustrate, but probably really fun to program" so I pulled up Processing and got to work.
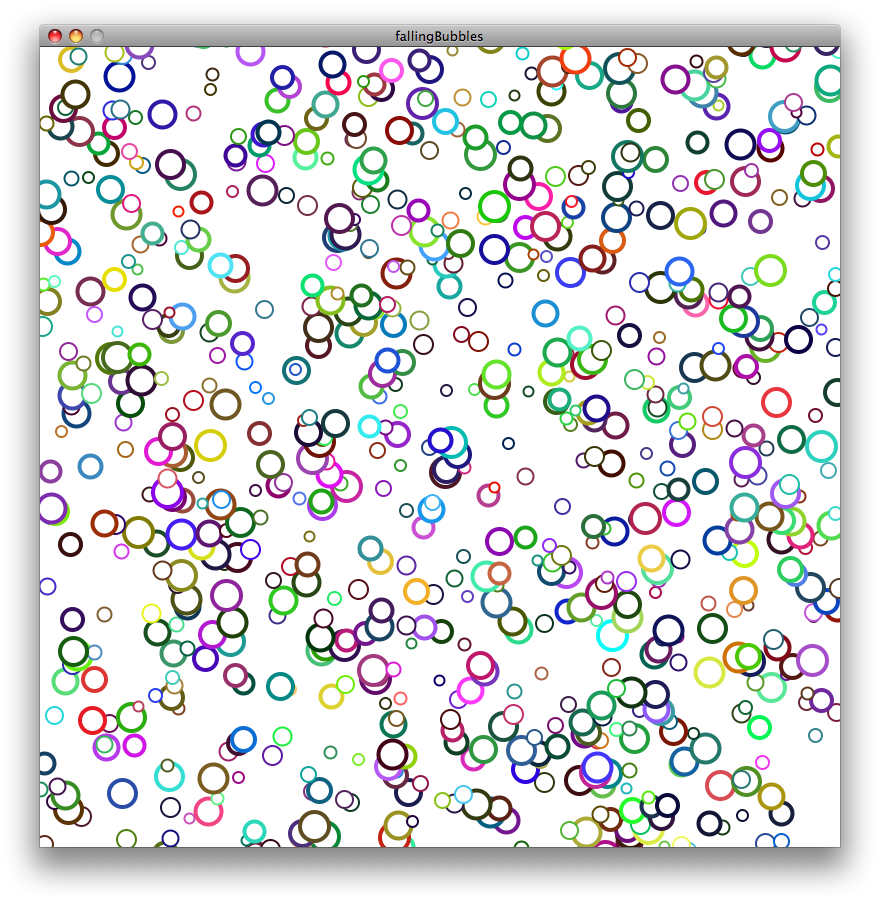
My First attempt was very simple: Create a simple set of rules for how the bubbles look and then for every vertical coordinate create one with a random x coordinate. It ended up looking something like this (or click here to try the applet for yourself):

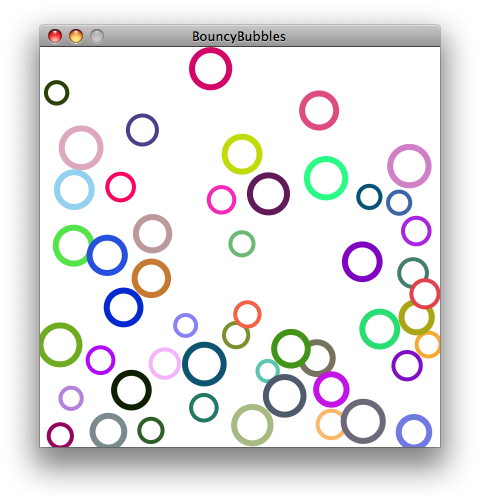
I liked the result from a visual standpoint, especially since the pattern scrolls infinitely, but I decided I wanted to try and see if I could prevent the bubbles from overlapping. I wanted to try incorporating physics. I found some code in the Processing examples library called "Bouncy Bubbles," by Keith Peters. I tweaked the code to incorporate my aesthetic and ended up with this:

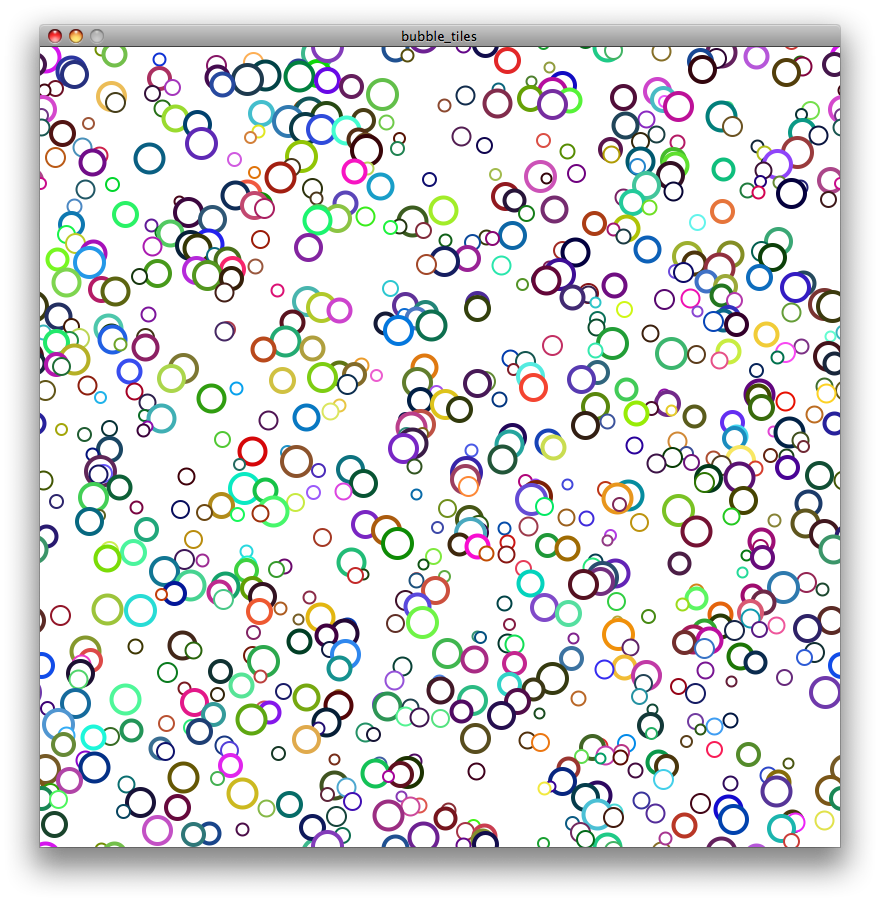
The new bubbles, while amusing to watch, didn't create a pattern I liked as much as the previous attempt. So I returned to my previous attempt and reprocessed it in a different way so that the texture generated statically, without scrolling down the screen. I then decided that since it was a texture, it was important for it to be tileable, so I added a couple checks to make sure the bubbles continued on the opposite side of the screen if they went over the edge. In the end, I was rather pleased with the result:

The difference is not very obvious from taking a snapshot of the program, however when running the program (which features PDF export in the application version) and using the texture, it is now seamless and can be duplicated infinitely in any direction.
Coming soon - "And then there was JavaScript!"
