I've been interested in virtual pets for a very long time. This interest has inspired my research into the field of artificial intelligence and dynamic evolution, as well as mutations on a graphical level. I don't want to go into too much detail in this post, but what it more or less boils down to is that I have been trying to create what I would consider the perfect virtual pet. That doesn't necessarily mean it will suit everyone's tastes, but I have been drawing from what I consider successful implementations of virtual pets and trying to fill in the gaps where I feel other attempts have missed out.
In the process, I have drawn a lot of inspiration from Tamagotchi, Digimon, and Chao Adventure. I feel that virtual pets should be unique and represent a pet experience that can't be found outside the digital realm. Because of this, I have been sketching many ideas of how they could possibly be designed as recognizable, but unique entities. This is just a sample of a particular series called MochiPets, who's shape was inspired by the Japanese dessert "mochi." I have vectored a few of them in order to get an idea of what they would look like on screen.
Friday, September 9, 2011
Wednesday, June 15, 2011
In a Jam
Friday, April 22, 2011
Fast Food Logos
I did this logo as a parody. While driving through LA, I noticed donut shops everywhere. I mean there are tons of them, and they're different ones too, not chains. Even still, they pretty much all have the same sign.
It makes sense though, the sign follows the same red and yellow design philosophy of fast food logos. If you don't know what I'm talking about, this article offers some good insight and examples. Basically, the colors red and yellow have been psychologically proven to induce hunger. Deep reds found in nature tend to represent ripeness or are associated with raw meat. Yellows in modern culture tend to be associated with speed (i.e. lightning is always drawn yellow). I'm not gonna get too deep into it, google searching color theory articles can get you the same information and more. This is what happens when I spend too much time driving in the city.
Wednesday, April 6, 2011
Flying Lotus VJ set
In January, I was asked to do a VJ set for Flying Lotus during his performance at the 2011 UCLA Design Media Arts undergrad exhibit. I collaborated with my colleague and good friend, Max Chang on the project. Max collected stock footage from the internet, while I created stock motion graphics in After Effects and Maya and static images in Photoshop. We then pooled our resources together and prepared a few pre-mixes before the show started. We did the rest of the mixing live along side Flying Lotus' performance. We had a little setup behind the scenes where we used modul8 to do our performance. Our good friend Jon Dallas was kind enough to record almost the entirety of the performance, which can be seen below.
Tuesday, April 5, 2011
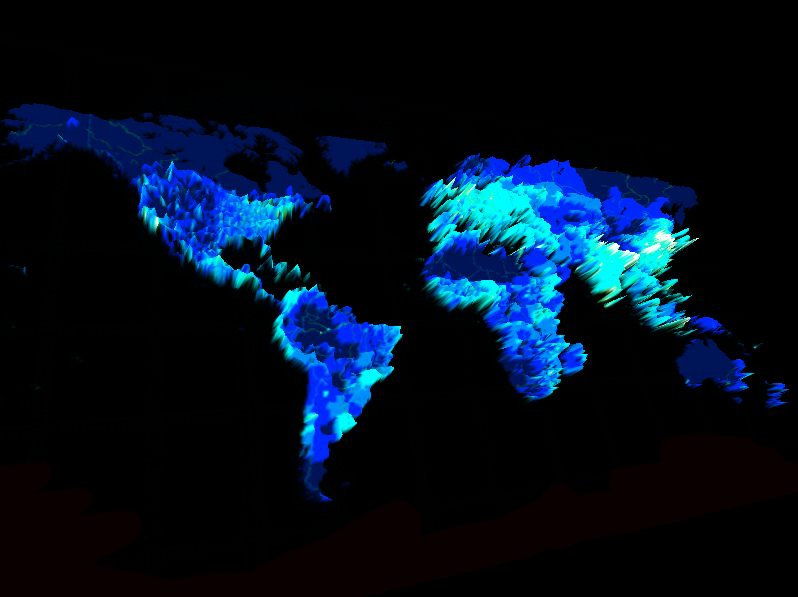
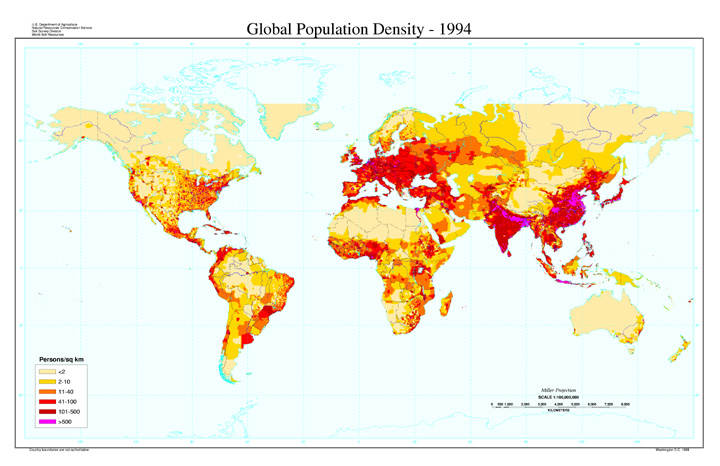
World population density
A quick and dirty visualization of the world population density. I made this during a discussion on spatial mapping. I used the map below, found at http://www.ethiojps.org/PopulationMaps.html.

I then adjusted it in photoshop so that the color gradient was in a form more to my liking, darks representing low density and lights representing high density.

I brought this bitmap representation into modul8 and used the transformer - patch function in order the achieve the final result. Below is the same effect mapped to a plane.
Sunday, April 3, 2011
Friday, March 4, 2011
Pika-droid
Just a simple little Illustrator project. I noticed a lot of variations of the Android Droid mascot, especially as mascots for individual apps, but no poke-droids. So I changed that. Problem solved!
Subscribe to:
Comments (Atom)